Marketing Pathfinder
Internal project name for an internal web application that manage marketing budgets globally for Google.
Summary
While working embedded inside Google for 3 years, Project Pathfinder was the first of its kind, as well as, the largest project R/GA had received. Pathfinder was the internal project name for an internal web application that manage marketing budgets globally for Google. Before Pathfinder, Google somehow had managed their entire marketing budgets on a Google spreadsheets. In 2016, Managing all of the marketing budgets over spreadsheets was becoming increasingly unmanageable. Google knew they needed better tools but couldn’t find the resources internally to help. In steps R/GA and over the course of 18 months we would work with various departments of the marketing and finance teams to design and build a tool that would help Google get away from managing their marketing budgets with spreadsheets.
🔑 Major Keys
- Marketing Pathfinder
Internal project name for an internal web application that manage marketing budgets globally for Google.
- Google Sheets
Before Pathfinder, Google somehow had managed their entire marketing budgets on a Google spreadsheets.
- Unmanageable
In 2016, Google was managing all of the marketing budgets over spreadsheets.
- Teamwork
R/GA worked with various departments of the marketing and finance teams to design and develop a tool that would help Google get away from managing their marketing budgets with spreadsheets.
- Results
An internal application used globally across Google to request, track, manage, and report, all marketing budgets. 2017 Marketing Pathfinder had processed over 2 billion dollars
Process
Pathfinder took over 18 months to complete. It took this long because the stakeholders for Pathfinder were global. The system was estimated to move 2 Billion USD a year. And getting to a system that could accomediate all stakeholders was incrediably difficult.


Agile Design
Early on User Testing played a huge role in the sucess of pathfinder. Jackie Fok took lead on teh design of Pathfinder and ran robust user tests on every part of Pathfinder before handing it off tech.
Visual Design
Pathfinder leveraged as much Material Design as possible.

Google or Product Sans
Product Sans is a geometric sans-serif typeface created by Google for branding purposes. It replaced the old Google logo on September 1, 2015.

Material Design
Material Design is a visual language that synthesizes the classic principles of good design with the innovation of technology and science.
Site Map
There were 3 major routes inside Pathfinder:

User Interface
At a glance, this project looked seemingly simple.
Dual Login
Something to note, is that every Googler must “dual-auth” with a unique USB key. And therefore, Pathfindered need to run oAuth2 and implement Googles dual auth service called MoMa.
Dashboard
Double click inline text editing. Drag and Drop text elements to change text lock ups. Update grid alignments of text. Add and style buttons to any text lockup.
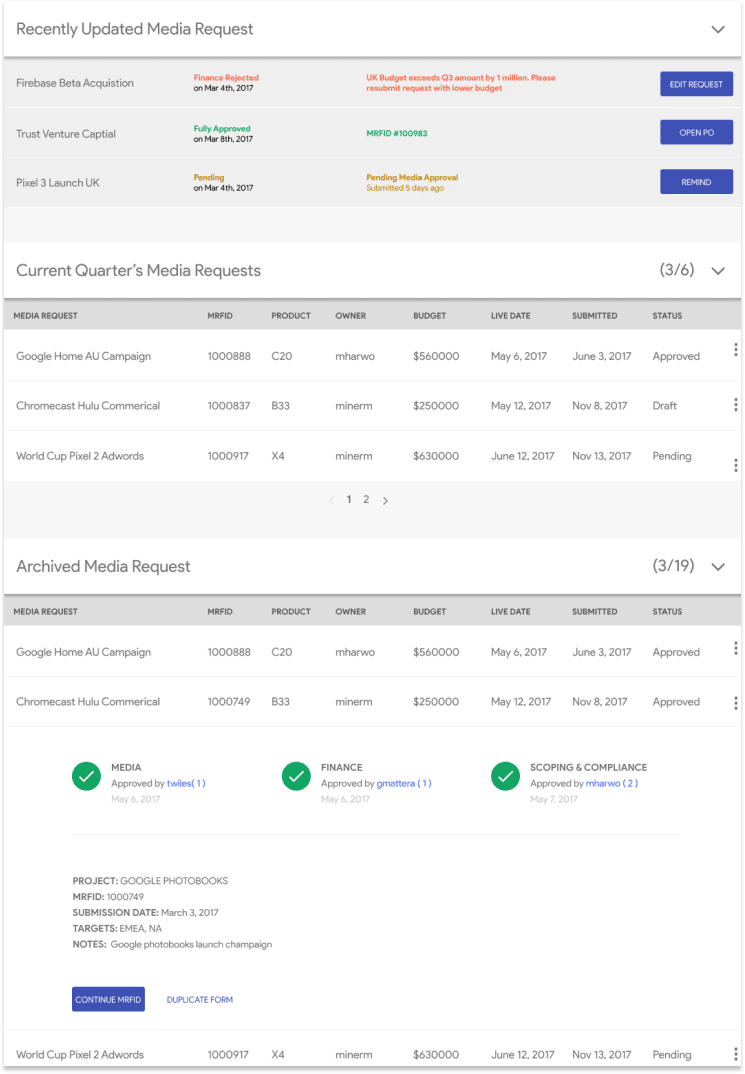
Media Request Form
Double click inline text editing. Drag and Drop text elements to change text lock ups. Update grid alignments of text. Add and style buttons to any text lockup.
Sorted by Priority
Hundreds of users a day would post, update and review Media requests. The lifespan of a request was typically 1 to 2 weeks. This dashboard view was sorted by priority so that users could take the actions on the media requests that were highest priority.

Personalized by Role
Each Media request had Four Approval Roles: Scoping, Compliance, Finance, & Media. Each Media request would need to be approved by each four role for full approval. Each Media request on the dashboard was relavent to that user. Either the Media request was owned and created by that user or that user was one of the four roles that was to approve a particular Media request.

Approval Notifications
Our system would notify a user via email or through dashboard notifications in real time as soon as the status of their Media Request was updated.

Actionable Reminders
Highest priority Media Requests came with immediately actionable reminders. These buttons afforded the oppertunity for users to get their Media requests approved as quickly as possible.

Technology
We had to move quick, we went from a list of product requirements to paper prototype with in the first day. We based most of our interaction design on the precidence of teams’ tooling e.g. Photoshop and CQ5. Next, we gathered all of the creative assets, e.g. fonts, color pallets, icongraphy, etc, in preperation of developing a MVP.

AngularJS
FRONTEND FRAMEWORK
Django
BACKEND FRAMEWORK
gAPI
API CLIENT LIBRARY
gRPC
RPC LIBRARY
AngularJS
RELATIONAL DATABASE
App Engine
GOOGLE CLOUD HOSTINGChallenge
By design our backend had no delete action of a record. As our database grew, our client side performance fell. 3 months into launch we received daily feedback that our application was so slow, that it was unusable.
Solution
Performance test with realistic seed data. In our case, it was our UI object pool and paginate the data from the backend.
Takeaway
Stress test your application with realistic seed data to identify the possible bottlenecks, as early as possible.
Challenge
Without exception, Google has a SLA to have 100% line coverage on code. And at this time my testing experience was extremely shallow.
Solution
Wherever possible we took a functional approach to the application. We wrote bite size stateless components that used pure functions to maintain a application or feature state
Takeaway
100% code coverage is tedious but it teaches you to write cleaner and more readable.
